XREAに無料SSL証明書を導入してみました
VALUE-DOMAINが、公式に無料SSL証明書に対応したというお知らせが出ていました。
これまでLet’s encryptなどの無料SSL証明書をXREAに導入する場合、XREAサーバとは別環境で証明書を作成し、VALUE-DOMAINの管理画面から手作業で登録する必要があり、さらに自動更新も未対応のため3か月毎に再登録が必要という手間のかかる状態でした。
今回、公式にサポートされたことで、とても手軽に無料SSL証明書が利用できるようになりました。
お金や手間をかけずにセキュリティ強化ができるので、さっそく当サイトでもやってみました。
備忘録も兼ねて、今回やったことを記事にまとめます。
目次
前提
今回のお話の前提は、こんな感じです。
- XREAサーバを利用(無料プラン)
- VALUE-DOMAINで、独自ドメインを登録済
- CMS(コンテンツ管理システム)としてWordPressを利用
- WordPressはマルチサイト構成
XREAサーバの設定
当サイトで利用しているXREAサーバの場合は、以下の流れになります。(参考サイト)
- コントロールパネルの「サイト設定」を表示
- 公式の手順では「サイト設定の新規作成」とありますが、当サイトでは対象ドメインが既にサイト設定済であるため、「設定変更」アイコンをクリック
- 「SSL」の項目で、「無料SSL」にチェックを入れて、設定を保存
これだけで設定完了、、、のはずなのですが、設定して数時間待っても反映されませんでした。
こんな感じの画面でした。
XREA共通の証明書のままになっていて、独自ドメイン用証明書が反映されていない状態です。
結局、何度か設定解除/再設定をやっていたら反映されました。
途中でなぜかドキュメントルートが変わったり、サブドメインの優先順位が変わってしまいサイトが見えなくなるなど、少しトラブルもありました。
新しい機能であるためか、ツール周りにまだバグがあるような気がします。
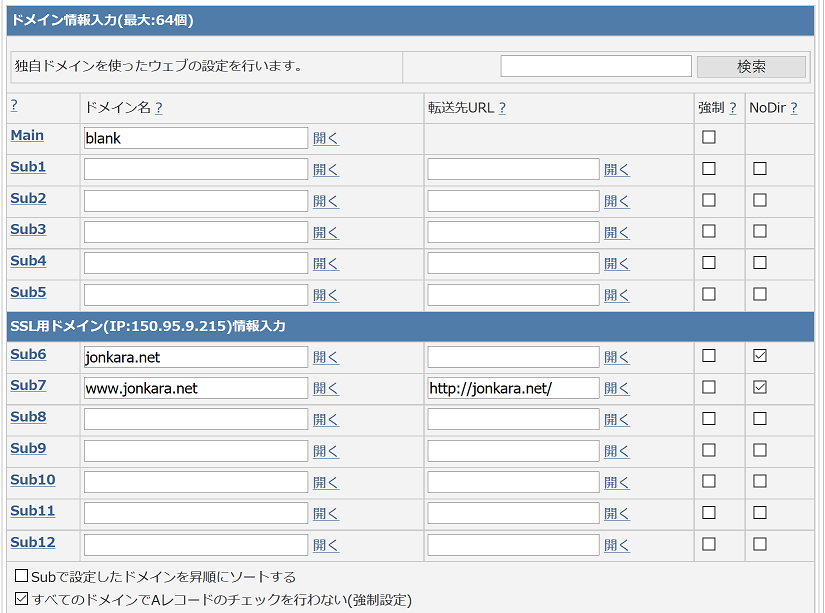
最終的にXREAサーバのサイト設定はこんな感じになりました。
(2017年11月6日更新:画像を最新化)
ドメイン設定はこんな感じ。
WordPressの設定
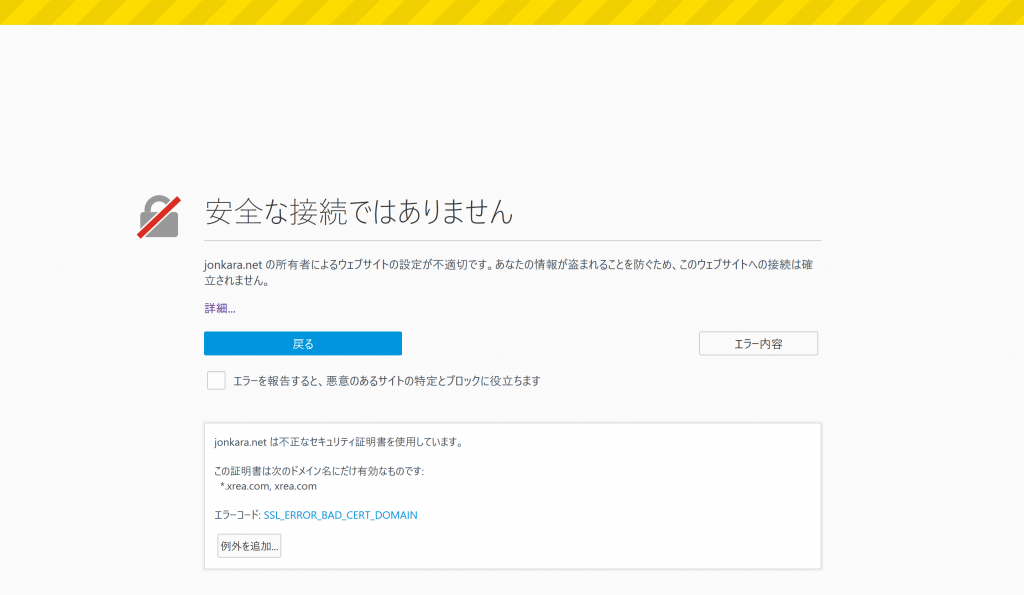
XREA側の設定が無事完了した後、ブラウザの表示がこんな状態になりました。
無事、URLがhttpsになっています。
ただ、証明書自体の設定は完了しているものの、画像など一部のコンテンツがhttpのままになっているため、よろしくない状態です。
きちんと全部のコンテンツをhttps化するため、もう少し作業が必要です。
当サイトでは、CMSとしてWordPressを利用しています。
WordPress上でもhttps設定を行います。
シングルサイト構成の場合は、WordPress管理画面の「設定」⇒「一般」で、サイトアドレスとWordPressアドレスのURLをhttpからhttpsにすれば良いようです。(参考サイト)
ただ、当サイトは将来の拡張に備えてマルチサイト構成で構築しています。
この場合、WordPress管理画面では変更ができず、データベースの編集が必要になるようです。
XREAの場合、phpMyAdminを利用することで編集を行います。(参考サイト)
- コントロールパネルから、phpMyAdminにログイン(参考サイト)
- 左側メニューのデータベース名をクリック
- 「wp_options」の表示をクリック
- 「siteurl」の編集をクリック
- 「option_value」にURLが記載されているので、httpをhttpsに変更して「実行」をクリック
- 同じ操作を「home」に対しても行う
これで、データベース上はhttps化完了です。
ただ、過去に投稿した画像へのリンクは、httpのままです。
今回は、参考サイトで紹介されていたプラグイン「Search Regex」を利用して、リンクを一括置換して対処しました。
リダイレクト設定
リンクの設定が終わったら、あとはhttpで来たアクセスをhttpsにリダイレクトします。
つまり、http://jonkara.comへのアクセスは、自動的にhttps://jonkara.comに飛ばすようにします。
ウェブサイトのアクセス制御には、よく.htaccessが使われます。
.htaccessに以下を記載して、サーバのドキュメントルート配下に配置します。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://jonkara.com/$1 [R=301,L]
ちなみに当サイトでは元々、WordPress関連設定や海外からのスパム投稿遮断設定のため、.htaccessが配置済でした。
1行目は設定済のため、その直下に2・3行目を追加して、他の設定より優先して処理されるようにしています。
これで全部の設定が完了です。
ブラウザの表示はこのようになりました。

安全な接続の表示に変わりました。
詳細表示を開くと、証明書の情報も表示されます。
ページの一部がブロックされていると表示されるのが気になりますが、どうもXREAの広告表示をブロックしているようです。
これは自分では対処できないので、運営に問い合わせになりそうです。
↓
2017年8月18日追記
運営に問い合わせたところ、広告表示用のタグを改修してくれました。
タグを差し替えたところ、ブラウザの表示は「安全な接続」のみの表示になりました。
広告タグを手動で追加している人は、コントロールパネルを確認して、最新のタグに差し替えてみましょう。

安全性の評価
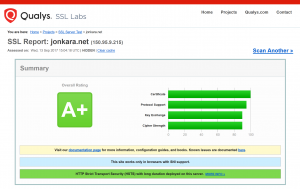
セキュリティがどれだけ強化されたか確認するため、Qualys SSL Labsというサイトでサイトの安全性を評価したところ、こんな結果になりました。
A+きました!
最強じゃねえか!
きちんとサーバを設定してくれている運営に感謝です。







ブログ拝見させていただきました。
私もXREA無料SSL切り替えがうまくいかなくて困っております。
XREAの公式サイトではさっぱり解決できないため書き込ませていただきました。
質問お願いしたいのですが、
単に無料SSLのチェックボタンだけで設定できたのでしょうか?
CSR(プライベートキー)の作成はおこないましたか?
旧コンパネだとIPアドレスのSSL設定画面で(有効)にしたりしたのでしょうか?
結局、何度か設定解除/再設定をやっていたら反映されました~~~の部分の原因はわかりました?
サイト設定画面ではhttps://www~と表示されているのですが、アドレスへのアクセスはエラー。S番号。XREA.COMは表示されると言う状況です。
お時間ありましたらご返答いただければ幸いです。
こんにちは。コメントありがとうございます。
無料SSLの設定方法ですが、プライベートキーの作成はしていません。
旧コンパネは、この記事で紹介している「ドメイン設定画面」を修正した以外は、触っていません。
自分の予想ですが、
・新コンパネのサイト設定で、無料SSLが有効
・旧コンパネのドメイン設定で、対象ドメインの設定がSub5以下のSSL用ドメインの項目に入っている
というのが条件かと思っています。
返信いただきましてありがとうございます。
解決しました。
CONFIG.PHPに
$_SERVER[‘HTTPS’] = ‘on’;
を追加したところ無事表示されました。
お手数おかけいたしました。
こんにちは、当方同環境にて運営している者ですが。
XREAサーバの設定にて
Sub ***.org
/public_html/***.org
150.95.9.224
無料SSL
php70
3
Main ユーザー名.s1004.xrea.com
/public_html
150.95.9.224
–
php70
1
Transfer www.***.org
http://***.org
/public_html/www.***.org
150.95.9.224
無料SSL
php70
2
となっており、Mainがユーザー名.s1004.xrea.comとなっているのですが、これをこちらのサイトのように***.orgにメインを変更することは可能なのでしょうか?
また、SSL通信が有効化にならないことに、上記のことは関連しているのでしょうか?
よろしければご教授いただければ幸いです。
ごめんなさい。
その後スクショと同じように設定できたのですが、SSL通信にてプライバシーエラーが・・・
結局403となり、MainがBlankになり、旧コントロールパネルのsub5と6にwwwなしアドレスと、wwwありアドレスとしました。
SSLも設定されず。どうしたものやら、XREAのサポートに連絡して対処を待ってみます。
こんにちは。コメントありがとうございます。
当サイトの最新の設定を確認したところ、旧コンパネのドメイン設定のMainはblankで、Sub6とSub7にドメインが入っていました。
・旧コンパネで、Sub6とSub7の「NoDir」をチェック有り
・新コンパネで、~.xrea.comのドキュメントルートを「/public_html」に設定
・新コンパネで、独自ドメインのドキュメントルートを「/public_html(Mainと同期)」に設定
として、ドキュメントルートをMainに一本化するのが重要かと思います。
スクショを最新化したので、参考にしてもらえれば幸いです。
xreaサーバー設定のところで設定変更でSSLを選ぼうとしましたが、赤い禁止アイコンが出てチェックが付きません。証明書を前もって入手していないとこの処理はできないのでしょうか。
赤い禁止アイコンは見たことがないので、詳細はわかりかねますが、特に準備することは無いと思います。